
HICTOP 3dp-08bkは、ほかのRepRap Prusa i3系プリンタと同じく、改造しやすい部類だと思います。
Thingiverseを 3dp-08 や 3dp08 で検索すると、いくつかパーツが出てきますので、プリントして使うといいです。
また、形状としては Anet A8 や A6 に近いみたいなので、それらのパーツを流用したりもできます。
(いざ印刷してみたら、形が合わないこともありますが……)
RepRapは自分自身でパーツを印刷して改造していくのも醍醐味だと思うので、バンバンいじっていきたいですね!
以下は、私が改造した内容や部品のまとめです。
ベルトテンショナー
X軸・Y軸のベルトテンションは結構、印刷精度に関わってくるみたいです。
いちいち分解してベルトを張りなおすのは手間なので、テンショナーを付けるといいです。
とは言ってもそう頻繁に調整するものでもないので、手軽さも考慮してパーツを選ぶといいと思います。
自分が使っているのは以下の2つです。
www.thingiverse.com
Y軸のベルトテンショナー。簡易なものですが必要十分です。
www.thingiverse.com
X軸のベルトテンショナー。こちらはAnet用のパーツですが、そのまま使えます。
ただX軸のベルトを切ってしまっていると、ベルトの長さが足りずに使えない可能性があります。
ベルトもAmazonなどで買えるので、いっそのこと買い直すのもアリだと思います。
Y軸のエンドストップスイッチを本体側にするためのマウント
www.thingiverse.com
初期状態では、Y軸のエンドストップがテーブル側についていて、ケーブルの取り回しなどが不便です。
というかすぐ断線しそうな雰囲気です。
なので、本体側にスイッチをつけられるようなマウントを作るといいです。
エクストルーダのファンダクト
www.thingiverse.com
初期のダクトはなんか頼りないので、定番っぽいこの形状のダクトに変えると良さげです
SDカードスロットを前に出す
RepRap系では、PCとUSBで接続して印刷する方法のほかに、SDカードからスタンドアロンで印刷する方法があります。
私は主にSDカードから印刷する方法を使っているのですが、スロットが本体後ろ側にあって使いづらい……ので、前に出しました。
やったことは、100均でSDカード⇔microSDカードの変換器を2枚買ってきて、余っていたケーブルをはんだ付けして作った適当延長器を取り付けただけです。作るのは割と面倒でしたが、これが超便利です。おすすめ。
オートレベリングに対応させる
Z軸の調整を半自動化できる、オートレベリングに対応させる改造をしています。
オートレベリングに対応させるためにはファームウェアの書き換えが必要なので、あんまり手軽じゃないですが、
先人の知恵を借りて何とか対応させました。
以下の記事を多いに参考にさせていただきました。ありがとうございます<( )>
nomolk.hatenablog.com
ちなみに改造後のファームウェアはGitHubにアップしているので奇特な方は参考にしてください。
github.com
やっぱりオートレベリングがあると楽です。正直、最初から対応している機種を買うほうがいいかもしれないですね。
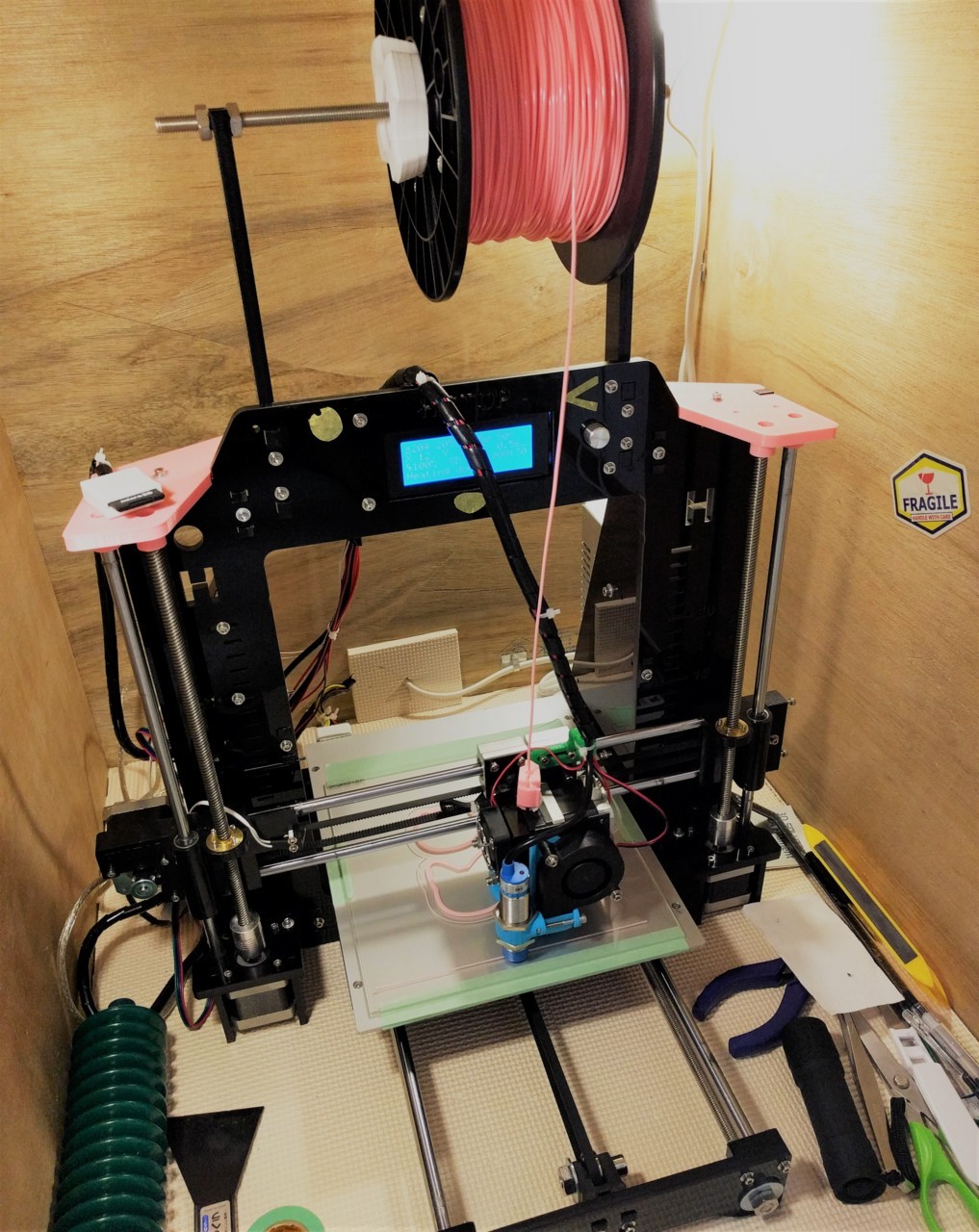
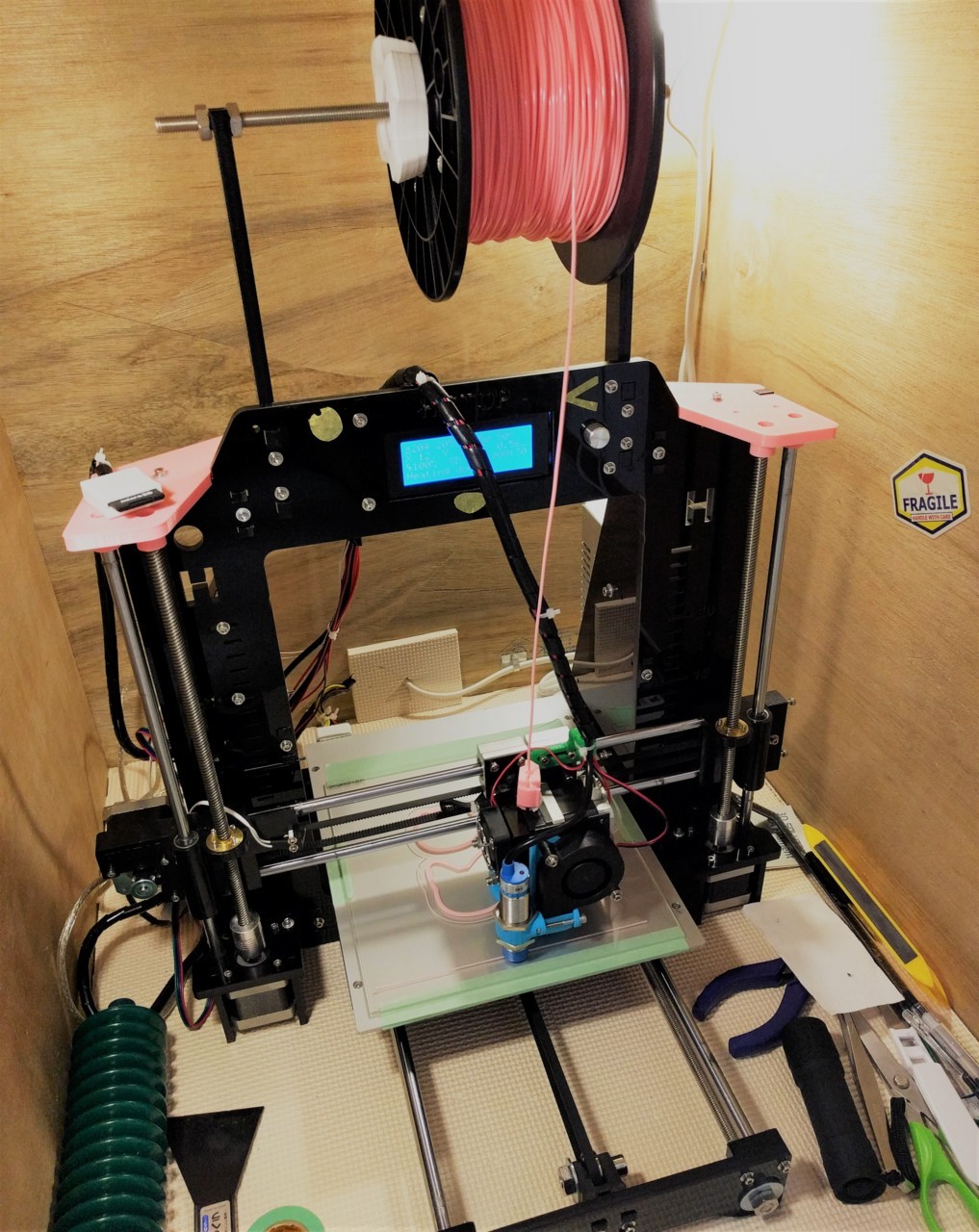
ハコで囲む
なんかのハコで囲んでやると、騒音防止、ホコリの混入防止、冬場の温度維持などの効果があります。
okayu-moka.hatenablog.com
正直、でかく作りすぎたorz でもまぁ騒音は圧倒的に抑えられるので、十分満足しています。