以前、Raspberry Pi Pico で薄型&小型のコントローラーを作りました。 おおむね満足な出来だったのですが、 すこーしだけ不満点もありました。
- PS4に対応してない
- 最近は PS 版の GUILTY GEAR -STRIVE- をメインに遊んでるので、ちょっと困る
- 右手側のボタンは 30mm サイズでもよかった
- サイズが小さすぎるので、手の位置を固定しづらい
ということで、今度は Brook Universal Fighting Board で薄型コントローラーを作ります。
Brook Universal Fighting Board って何
Brook 社から販売されている低遅延なコントローラー基盤。 PC、PS4、Switch、Xboxなどいろんなハードに対応していて、とりあえずこれ使っておけば大体動く代物。 ただしPS5は拡張部品が必要なので注意が必要です。
プロシーンとかでも結構使われてるっぽいので、やっぱり性能はいいんだと思います。
ただお値段12,000円くらいでちょっとお高いのがネック。Raspberry Pi Picoなら550円なのに。
Amazonなんかでも買えますが、国内で正式に取り扱ってるのは叢雲商店さんと千石通商さんらしいので、 そのどちらかで買うのが安心かも。私は叢雲商店さんで買うようにしてます。
スイッチ
今回もKailhロープロファイルスイッチを使います。
遊舎工房さんで購入しました。東京近郊に住んでいる方は実店舗に行ってみるとほかの面白いキースイッチもあるかも。 地方民はネット通販一択ですけどね!
Kailhロープロファイルスイッチ(10個)shop.yushakobo.jp
キーキャップ
キーキャップは前回作った3Dモデルをそのまま使います。
PSボタンやL3/R3などのボタンについては市販のキーキャップを使います。
MBK Choc Low-Profile Keycapsshop.yushakobo.jp
筐体
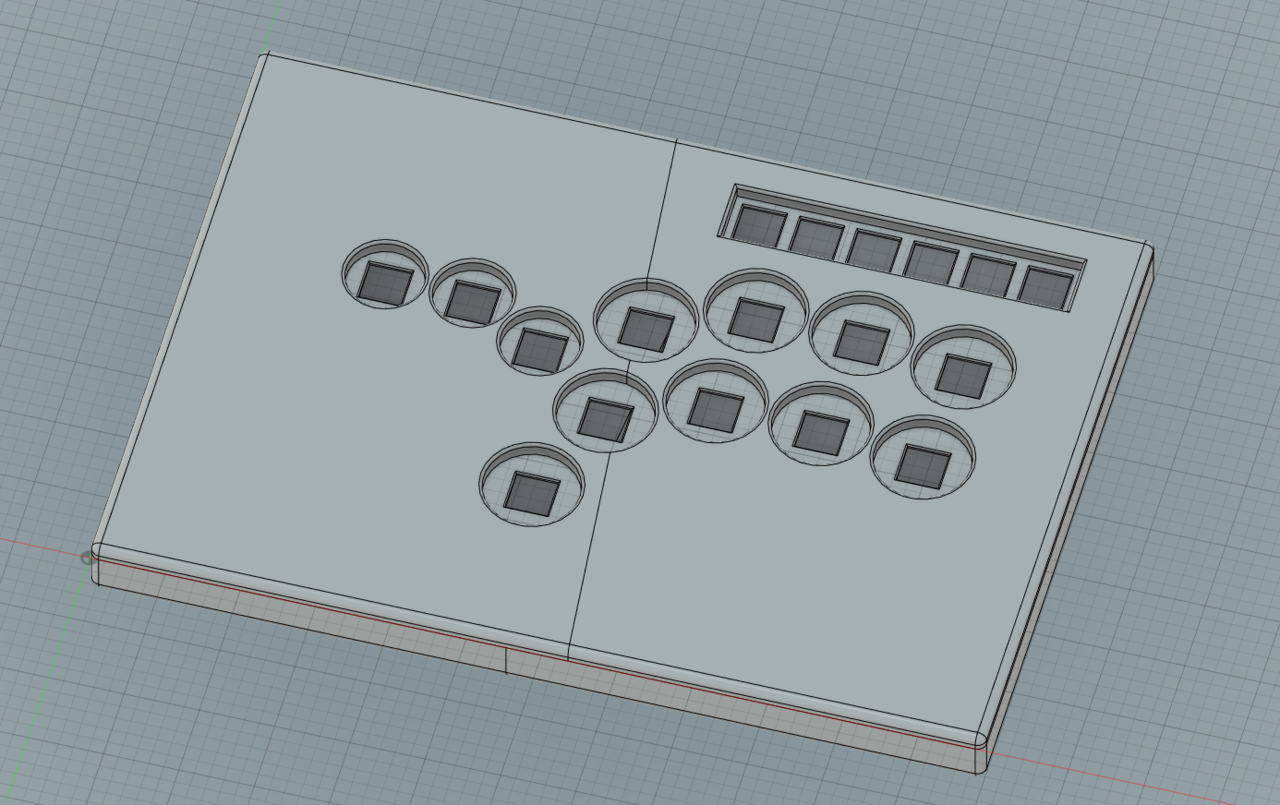
筐体をCADで設計して3Dプリントします。
縦横のサイズをA4用紙と同じにしました。使わないときは本棚など収納できそうです。レバーだとこうはいきませんね。



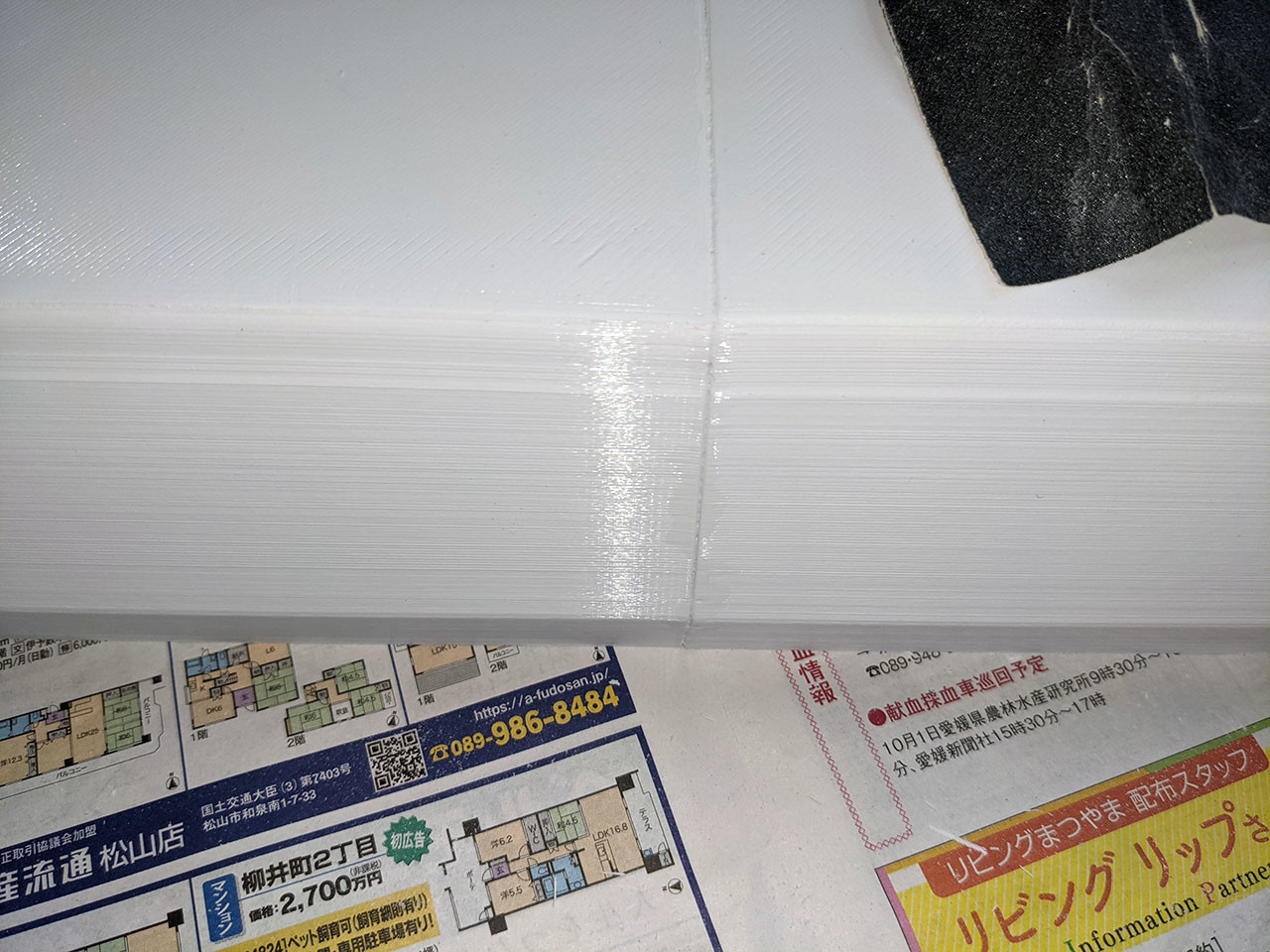
前回は小型だったので一発でプリントできましたが、A4だと手持ちの3Dプリンターではサイズオーバーなので、分割しています。 これまでは接着剤で接着していましたが、今回はカプトンテープ(ポリイミドテープ)とはんだごてを使って溶接してみました。
まず接合したい箇所にカプトンテープを張ります。作業中にズレないように、裏面もマスキングテープでがっちり固定します。

この状態で、カプトンテープの上からはんだごてを当て、樹脂を溶かして接着します。

接着剤だと飛び散ったりはみ出たりしたところが溶けて、見た目が悪くなってしまうことがありますが、この方法だとそれがないので良いですね。

ただし接着力はそれなりです。強い力がかかると外れます。使いどころを考える必要がありそうですが、手軽で便利な接着方法です。
配線
Brookのマニュアルを見ながらええ感じに配線します。写真は撮り忘れたので無し……
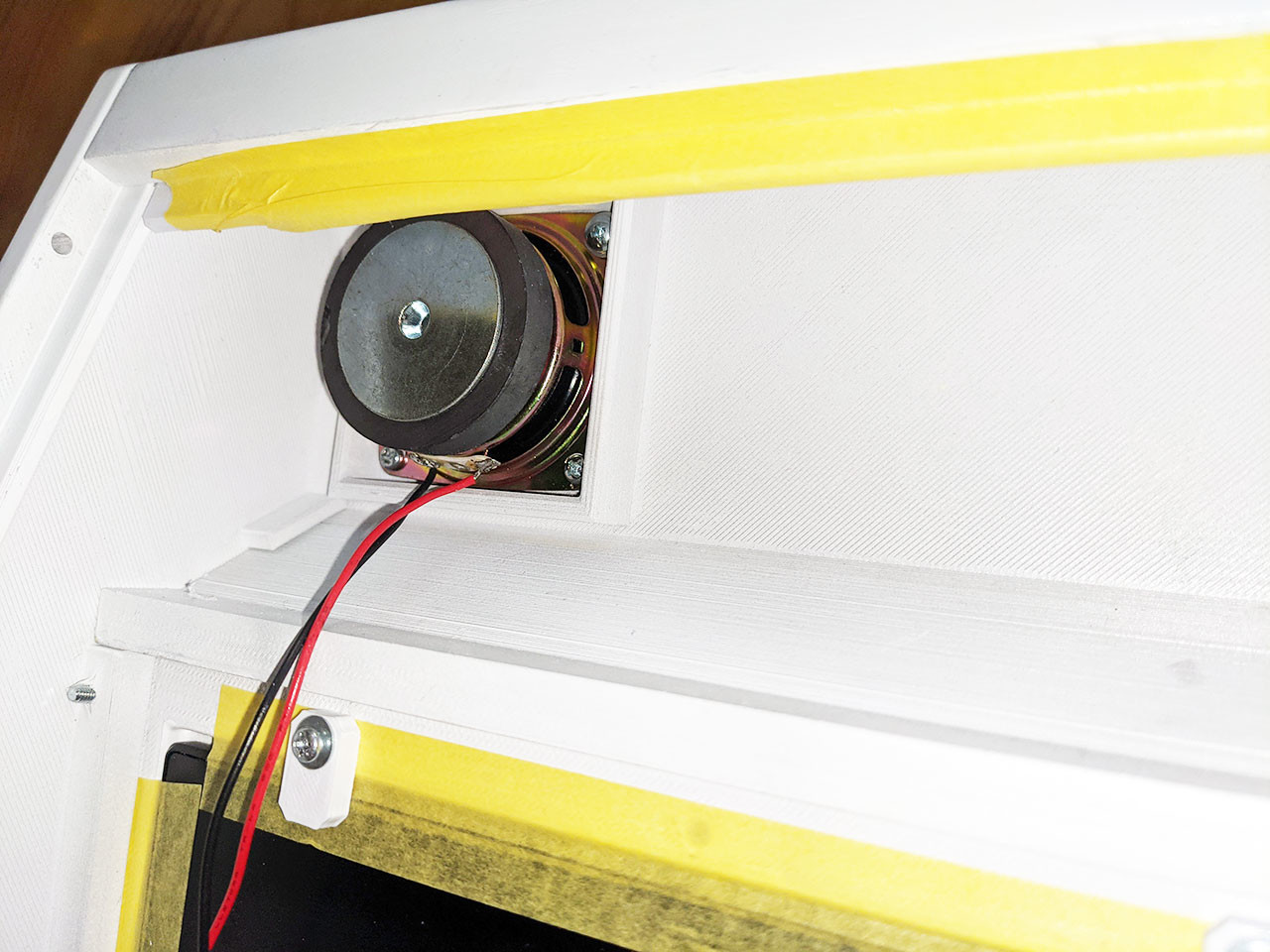
接続用に、パネルマウントの延長ケーブルを使ってUSB端子を延長しました。
組み立てて出来上がり
ええ感じに組み立てて、完成!

設計通り、縦横はA4サイズ。厚みは21mmと、それなりに薄型にできました。
- よかったこと
- 右手側が30mmで押しやすい。
- まぁまぁ薄型でかさばらない。
- A4サイズなので本棚にしまえる。
- ちょっとどうかなと思ったこと
- なんだかんだでキースイッチの接点の深さが気になる。三和ボタンだと1.1mmくらい。
- 次にやってみようかなと思ったこと
- 三和ボタンでなるべく薄型に作ってみたい。